FrontEngineer JungBam
next.js 제대로 사용하기 :: Link, Image 본문
next.js로 개발하는 것이 편해지기 시작하니까 최적화가 필요없는 작은 규모의 프로젝트가 아니고서는
next.js를 사용하지 않을 이유가 없다.
왜 그렇게 생각하는지에 대해서 하나씩 정리를 해볼텐데, 기본적으로 next.js로 시작하기에서 다뤘던 데이터 패칭이나 SEO최적화 같은 부분들이 아닌 실제로 next.js 프레임워크 내에 내재된 기능들을 살펴보면서 어떤 점에서 react와 차이가 있는지 알아보자.
1. Link의 prefetch
먼저 이 Link라는 친구가 어떤 점이 좋은지 정리를 해보자.
기본적으로 next.js에서 프리패칭이라는 기능이 있다. 백그라운드에서 이루어지는 것으로 해당 페이지를 프리패칭하는 것이다. 이러한 프리패칭 기능이 이 Link의 속성 중에 있다. 바로 prefetch라는 속성이다.
이 prefetch라는 속성은 기본 값이 true로 기본적으로 Link를 사용해서 navigation을 구현하고 있다면 나도 모르는 사이에 next.js가 해당 페이지를 백그라운드에서 프리패칭하고 있었던 것이다.
2. Image 컴포넌트가 해주는 최적화
본인이 이미지 렌더링에 있어 성능 최적화를 해본 사람이라면 이미지 lazy 로딩이나 pre 로딩에 대해서 기본적으로 알고 있을 것이다. 또한 이미지의 형식이 여러가지가 있고 그 여러가지 형식을 picture 태그나 srcset을 이용하여 각각 상황에 맞게 사용할 수 있는 것 또한 알고 있을 것이다. 또한 비동기 데이터를 통한 렌더링 과정에서 이미지가 받아지기 전 레이아웃이 깨지는 것 또한 경험해본 사람들이 있을 것이다. 이러한 모든 것들을 해결해 주는것이 바로 이 Image 컴포넌트다.(pre 로딩은 제외)
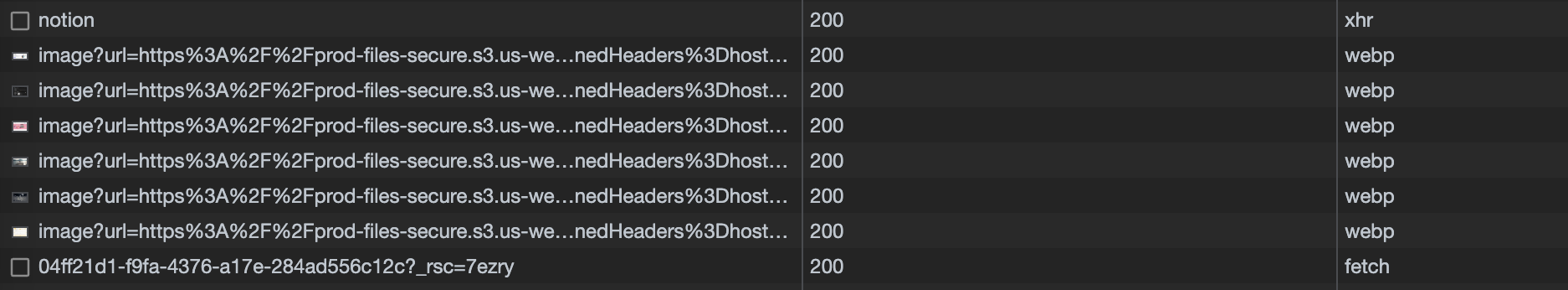
아래 이미지를 보면 Image 컴포넌트로 이미지를 넣었을 때 jpg파일이었으나 해당 이미지가 webp로 변경된 것을 알 수 있다. 내가 프론트엔드로서 어느정도 실력이 있다면 sqoosh를 통한 이미지 파일형식 변환을 해봤을텐데 이러한 기능을 기본적으로 제공한다는 것이다.
또한 이미지가 여러개인 갤러리같은 페이지에서 이미지가 렌더링되는 우선순위를 지정할 수 있는데 priority 속성을 통해 해당 이미지를 우선순위를 높여서 렌더링해준다. 또한 Image 컴포넌트는 뷰포트에 등장하기 전에 이미지를 불러오도록 해서 처음에 보여지는 뷰포트에 노출되는 이미지만 우선적으로 받아오게 할 수 있다.(자연스럽게 lazy 로딩이 되는 것이다.)
다만, 위에서 적었다싶이 next.js에서의 pre 로딩은 쉽지 않다. 왜냐하면 react나 javascript로 만든 프로젝트에서 사용하듯 이미지 태그를 통한 프리로딩을 한다면 최적화 되지 않은 이미지를 브라우저에 캐싱하는데 이 next.js의 Image 컴포넌트는 최적화된 이미지를 가져오기 때문에 내가 캐싱해둔 파일과 다르다는 것이다. 그렇다면 next.js에서 제공하느 pre로딩은 어떤식으로 구현될까? 바로 link태그를 통해서인데 head에 <link rel="prefetch" href="이미지" as="image" /> 를 통해서 pre로딩 할 수 있다. 비동기적인 이미지를 pre 로딩하는 것은 어렵다는 생각을 할 수 있다. 정적인 이미지 파일에 대해서는 위와 같은 방식으로 pre 로딩을 한다면 최적화가 될 수 있다. 그리고 프로젝트 내에서 LCP에 해당하는 몇몇의 이미지를 특정할 수 있다면 위의 방식으로 넣어둔다면 도움이 될 것이다.

반응형
'next.js' 카테고리의 다른 글
| Next.js와 SSR: 클라이언트 사이드 코드 처리하기(ReferenceError: document is not defined) (0) | 2023.11.02 |
|---|---|
| 반응형? 어떻게 적용하는 것이 좋을까? (0) | 2023.11.02 |
| next.js에서 private route 만들기 (0) | 2023.08.25 |
| next.js favicon 설정하기 (0) | 2023.08.13 |
| next에서 URL 읽기 (0) | 2023.08.11 |
Comments


