FrontEngineer JungBam
sticky 속성을 이용한 사이드 바 만들기 본문
position - CSS: Cascading Style Sheets | MDN
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정합니다.
developer.mozilla.org
기본적인 내용은 위의 링크를 통해 이해하기 바라고 오늘 다뤄볼 내용은 sticky로
사이드바를 만들면서 겪었던 이슈와 그 해결방법에 대해서 다뤄볼 생각이다.
문제상황 :
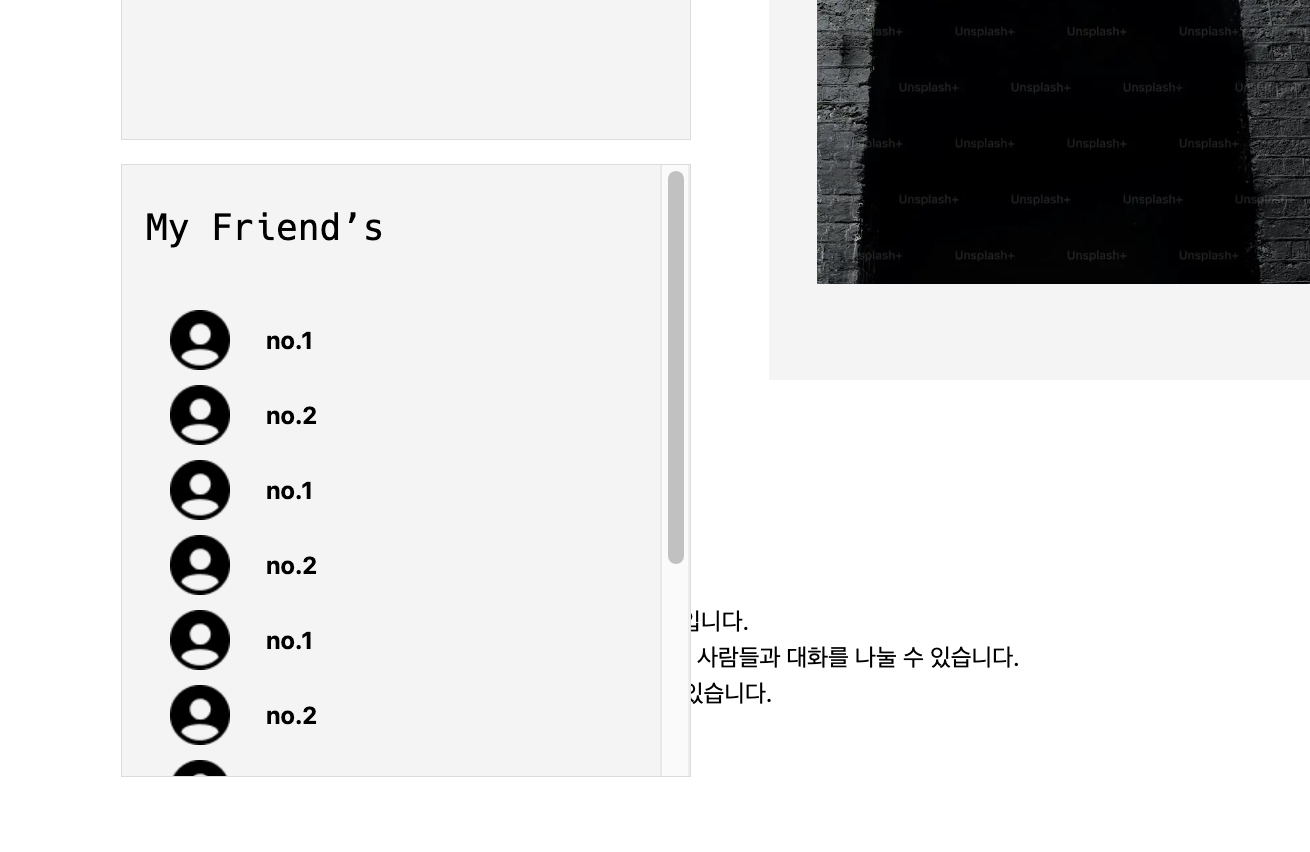
sticky를 통해 사이드바를 구현하고 sticky가 정상 동작하였지만, 디자인 수정으로 푸터를 추가하고 나니 내려가다가 footer 컴포넌트의 영역을 침범하는 이슈가 발생함.(아래 그림 참고)

sticky 속성이 왜 저렇게 동작을 할까?
바로, 부모 컴포넌트의 height 속성이 제대로 명시되어 있지 않을 경우에 부모의 바운더리를 넘어버리는 이슈가 발생한다.
원인을 알았으니 해결해보려고 했지만 제 아무리 부모의 속성에 height를 100%를 준다고 해도 해결이 되지 않는다.
물론, 기본적으로 부모의 조상의 조상까지 모두다 height를 100%를 줬음에도 그렇게 동작하지 않았다.
이유가 무엇인지 몰라 계속해서 찾던 중.. flexbox 속성에서 그 답을 찾을 수 있었다.
부모 컴포넌트들이 flexbox로 스타일되어있는 것들이 있었고 flexbox의 특성에 따라 자식 요소가
부모 요소의 공백을 자동으로 채워주고 있었고 height와는 무관하게 동작하게 된 이유였다.
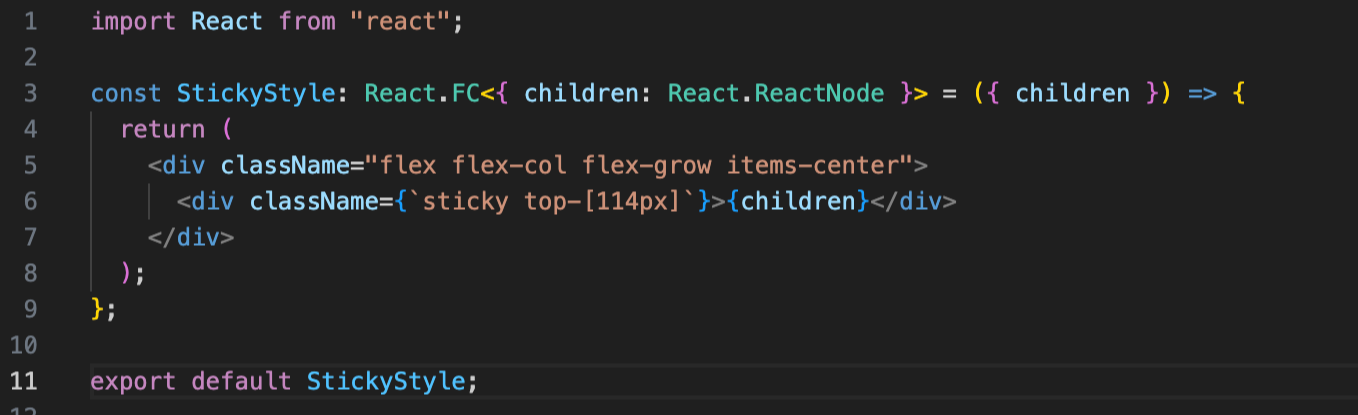
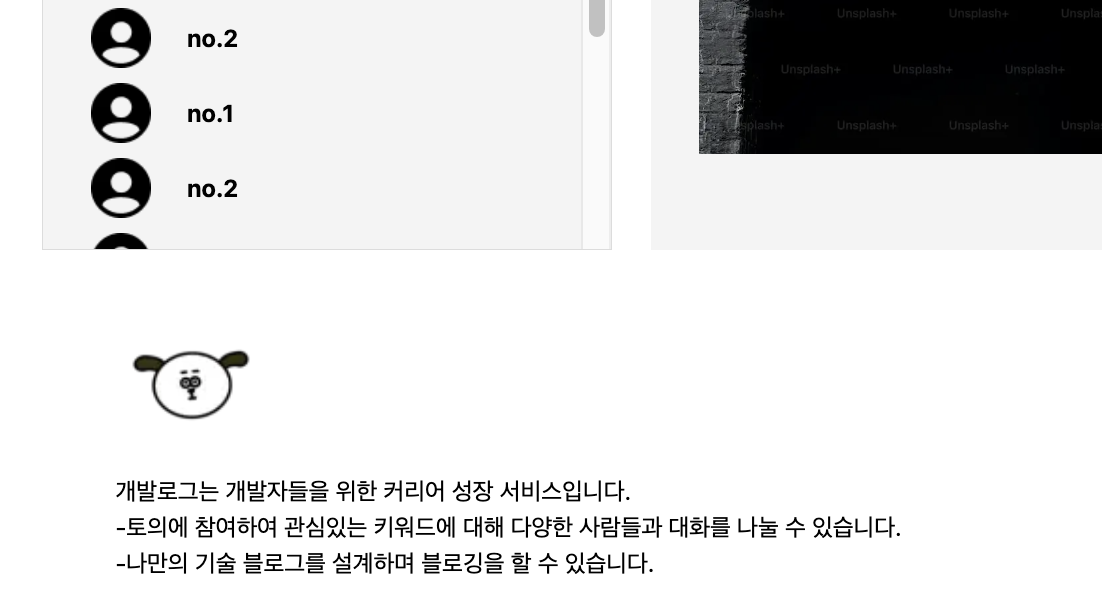
그래서, flex 속성을 통해 부모 컴포넌트의 height를 채운 후 그 안에서 sticky가 동작할 수 있도록 sticky의 컨테이너 역할을 해줄 컴포넌트를 만들었다.(아래 코드 참고) 그 이후 내가 예상한 것처럼 스크롤을 내렸을때 sticky 속성으로 동작하지만 그 부모 컴포넌트의 영역 안에서만 동작하는 것을 확인할 수 있었다.


반응형
'개발일지' 카테고리의 다른 글
| 프로필 이미지 수정 테스트 코드(base64 인코딩 테스트) (0) | 2023.08.25 |
|---|---|
| React.FC와 React.ComponentType의 차이 (0) | 2023.08.25 |
| 깃헙 액션으로 CI 파이프라인 설정하기 (0) | 2023.08.20 |
| next.js에서 web API를 사용하기. (ReferenceError : regeneratorRuntime is not defined) (0) | 2023.08.20 |
| Sanity : Headless CMS(Content management System) (1) | 2023.07.31 |
Comments




