FrontEngineer JungBam
브라우저 렌더링 과정 본문
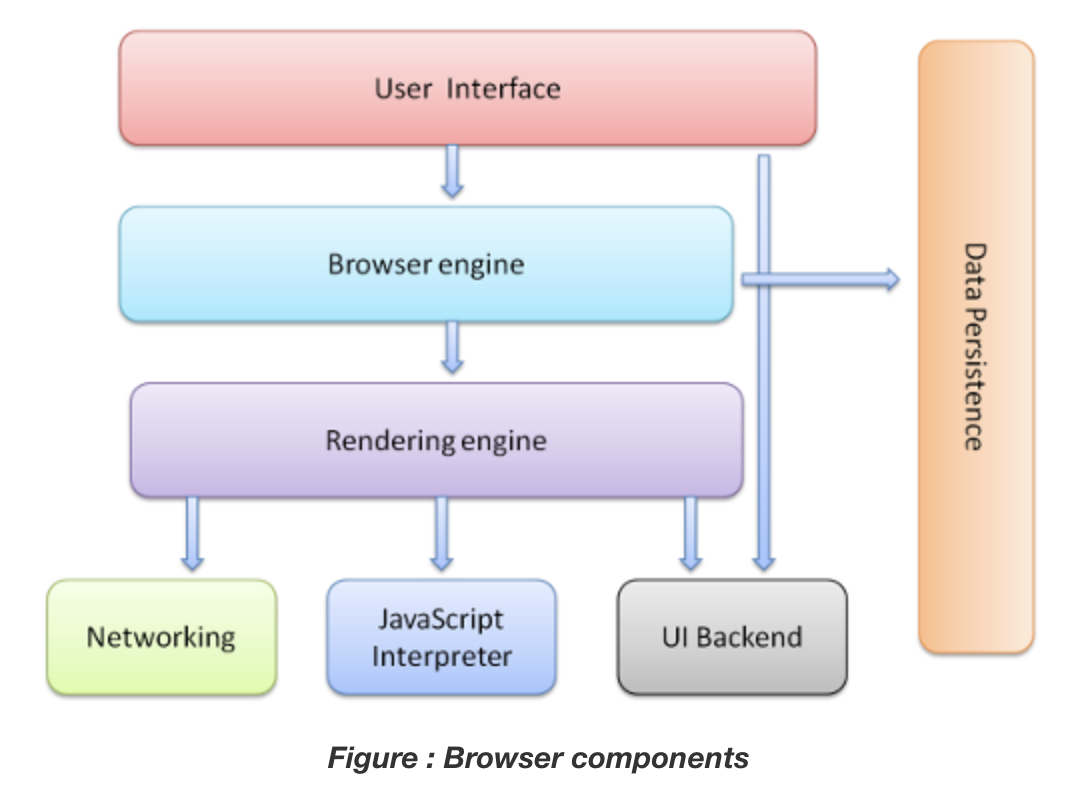
웹 브라우저의 기본적인 구조는 7단계로 나뉜다.

① 유저 인터페이스 : 유저와 상호작용하는 부분
② 렌더링 엔진 : HTML과 CSS를 파싱하여 요청한 웹 페이지를 표시
③ 브라우저 엔진 : 유저 인터페이스와 렌더링 엔진을 연결하는 기능
④ 네트워킹 : 브라우저가 인터넷에서 리소스를 가져올
⑤ UI 백엔드 파트 : 콤보박스나 윈도우 등 브라우저가 이미 갖고있는 UI들을 그려줌.
⑥ 자바스크립트 인터프리터 : 자바스크립트 코드 실행
⑦ 데이터 펄시스턴스 : 로컬 스토리지나 쿠키와 같은 보조 기억장치에 데이터를 저장하는 기능
좀 더 깊게 보려면?
[Browser] 브라우저의 구조 | Browser Structure
"브라우저, 왜 알아야 할까" 브라우저에 내부 동작에 대해 꼭 알아야 할까요? 브라우저는 IE는 Windows, Safari는 Mac OS X, Firefox는 Linux(+Windows, Mac) 등 다양한 운영체제들로부터 나왔고, 운영체제와 상
another-light.tistory.com
이 중 렌더링 엔진에 대해서 깊게 보면 렌더링 엔진은 각 브라우저별로 다르게 동작하는데 크롬을 기준으로 렌더링 과정에 대해서 간략히 정리해보자.
html이 파싱이 되면 각 html의 태그들은 토큰화가 되고 토큰들은 또다시 노드화가 되어 각 노드별 연관성을 갖도록 이어주는데 이것이 바로 DOM Tree가 되는 것이다. 이와 동시에 CSSOM Tree가 만들어지는데 렌더링 엔진이 동작하면서 document를 훑으면서 DOM Tree와 그에 맞는 CSSOM Tree를 결합하여 렌더 Tree를 생성한다. 즉, 이 렌더 Tree는 스타일이 들어간 화면에 표시되어야 할 노드들인 것이다. 이후에 렌더 Tree를 크기에 맞게 배치하여 틀을 만드는 레이아웃(리플로우) 단계가 진행되고 이것을 화면의 픽셀 단위로 색을 칠해주는 과정인 페인트 과정이 진행되면서 렌더링이 되게 된다. 이 때 레이어들이 생성되는데 이 레이어들을 합성하는 Composite 단계를 거쳐서 화면이 렌더링되게 된다.
'자바스크립트 개념' 카테고리의 다른 글
| 호이스팅과 TDZ (0) | 2023.02.22 |
|---|---|
| RESTFUL한 API란 어떤 것인가? (0) | 2023.02.21 |
| deep to 클로저 (0) | 2022.11.23 |
| Deep to 함수 (JavaScript) (0) | 2022.11.22 |
| 전역 변수의 문제점 (0) | 2022.11.18 |
